| vue3.0 v | 您所在的位置:网站首页 › item in list › vue3.0 v |
vue3.0 v
|
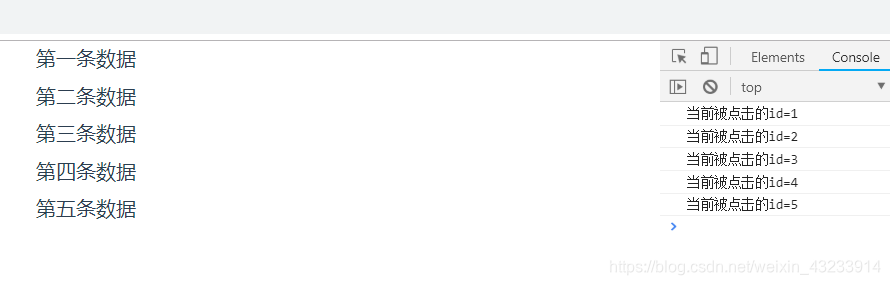
前言 本文为vue 3.0语法,2.x语法从以下链接进入另一篇文章。 vue 2.x 写法:v-for循环数据列表,点击获取循环列表当前项的某一项的数据,例如id 附上vue3.0文档:Vue3中文文档 - vuejs,网站访问较慢,请多等等。 vue 3.0 示例 在v-for循环语句上定义一个点击事件,传入一个参数,点击的时候需要获取什么数据就传入什么,这里以获取 id 为例。 {{ item.title }} import { reactive } from 'vue'; export default { setup() { const arrData = reactive([ { id: 1, title: '第一条数据' }, { id: 2, title: '第二条数据' }, { id: 3, title: '第三条数据' }, { id: 4, title: '第四条数据' }, { id: 5, title: '第五条数据' } ]); function getRowId(id) { console.log('当前被点击的id=' + id); } return { arrData, getRowId }; } }; .item { height: 30px; line-height: 30px; text-align: center; cursor: pointer; }点击各项打印结果: 如果本篇文章对你有帮助的话,很高兴能够帮助上你。 当然,如果你觉得文章有什么让你觉得不合理、或者有更简单的实现方法又或者有理解不来的地方,希望你在看到之后能够在评论里指出来,我会在看到之后尽快的回复你。 |
【本文地址】
公司简介
联系我们